Hey there
I'm Saad Hasan
I have been working as a Professional Frontend Developer for the last 1 year, Though I started my Self-Taught Programming Journey In 2011.
In this role as a Jr. Software Engineer, I develop and deploy front-end components for web applications within the company.
As a Product Manager, I oversee planning, organizing, and directing the development of products within this company’s portfolio.
Popular Space
Self Taught Software Developer from Bangladesh 🇧🇩
Passionate about minimalism and Apple design aesthetics
10+ years
of experience, working on different technologies
Started learning programming back in 2011. Worked on Java, JavaScript, Python, PHP, Kotlin and so many languages
@saadh393
- 570 followers
- 434 connections
- 50+ Posts
Jr. Software Engineer
Analyzen Innovation Lab, Bangladesh

My Favourite Projects
Unilever Frontline Academy
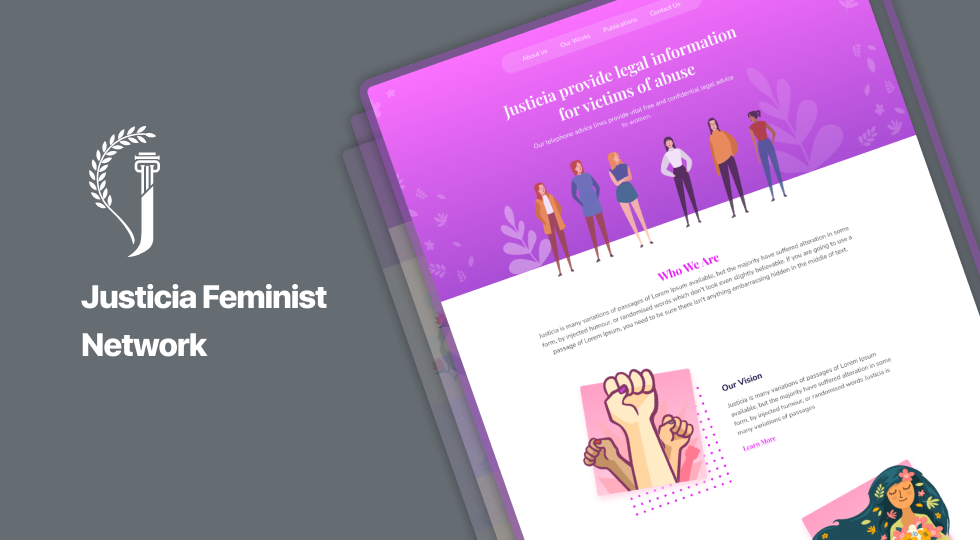
Justicia
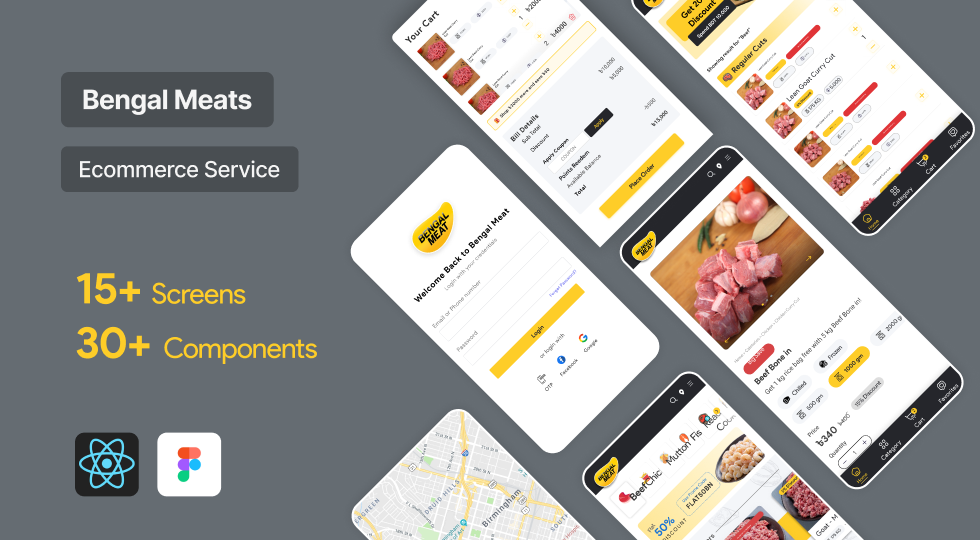
Bengal Meats
MovieWall
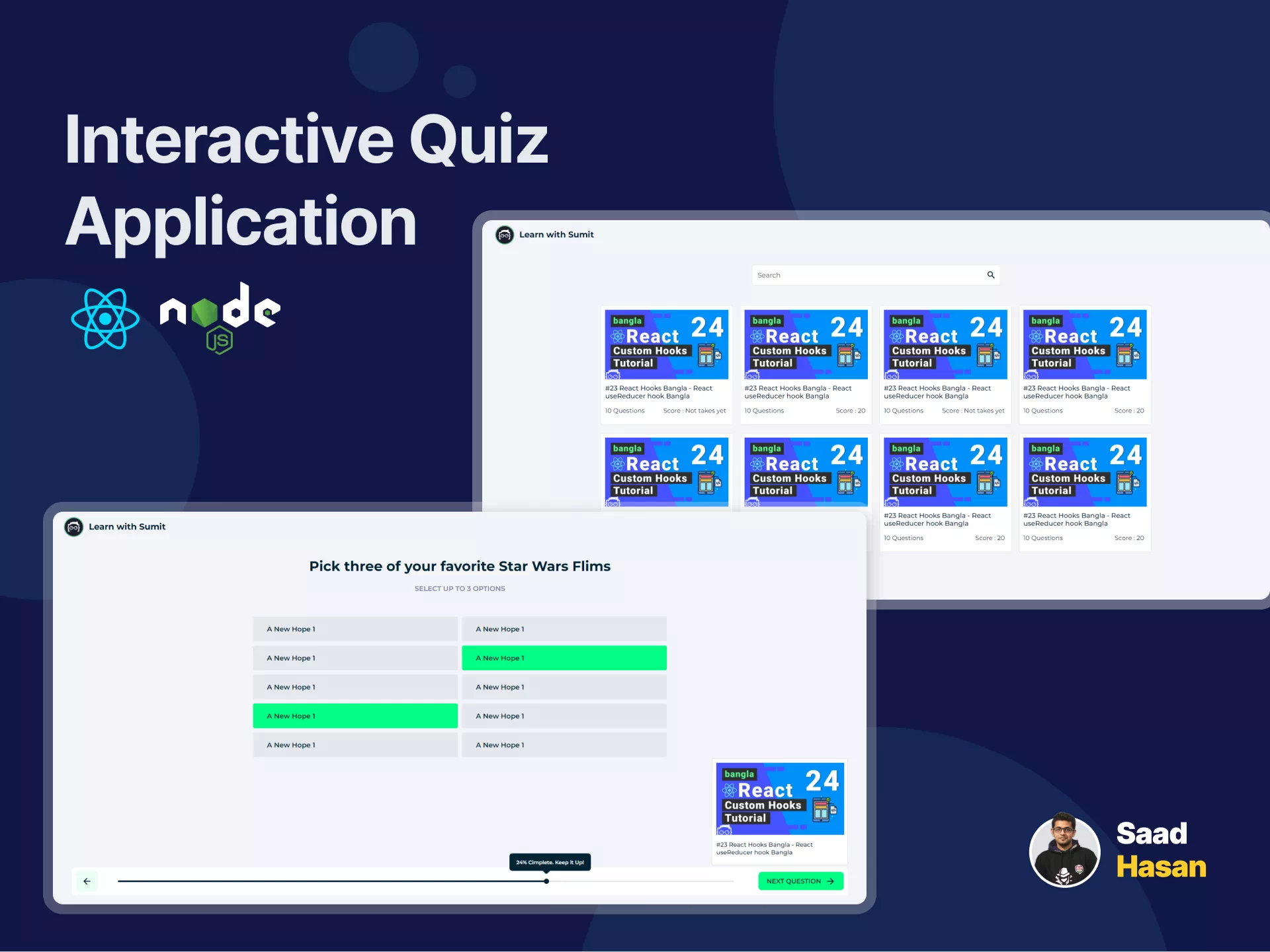
Interactive Quiz Application





Real-World Practice Projects
Build these projects to master React & Next.js
Simple Task Tracker
Start with a beginner-friendly Task Tracker app to learn React basics like components, state, and props. You'll build features to add, edit, and delete tasks, giving you a solid understanding of state management and event handling.
Weather App with API Integration
Learn how to fetch data from APIs by creating a Weather App. Using an open API like OpenWeatherMap, you'll display weather data for different cities. This project will help you master handling asynchronous requests and integrating third-party services.
Portfolio Website
Build a personal portfolio website using Next.js. Create static sections like 'About Me,' 'Projects,' and 'Contact.' You'll explore static site generation (SSG) and learn how to style and deploy your site.
Quiz App
Develop a dynamic Quiz App to practice React hooks. You'll implement features like multiple-choice questions and scoring, gaining experience with state updates and conditional rendering.
E-commerce Product Display
Dive into server-side rendering (SSR) with Next.js by building an E-commerce Product Display. Fetch product data from a mock API, display product details, and understand SSR, dynamic routing, and API integration.
Featured Blog Posts
Learn how to implement efficient HTTP caching in Node.js applications using Undici v7.0.0. Explore standards-compliant caching mechanisms and best practices.
Understanding the foundation of JavaScript code execution
Core fundamental of React useMemo hook | Understanding the necessity of using useMemo hook
Supercharge Your React Components with Custom Hooks
Follow Me
@saadh393
- 570 followers
- 434 connections
- 50+ Posts
Jr. Software Engineer
Analyzen Innovation Lab, Bangladesh